In this tutorial, I am gonna showing how to add Adsense code inside blogger post. Adsense is the most popular advertising system in the world we have know. And the maximum online marketers uses AdSense Ad for their passive incomes revenue. Also, Adsense income depends on many of systems and web sites health. Adsense ad code placement is one of them. Most of the time we want to use Adsense Code Inside Post Body.
$ads={1}
$ads={2}
The previous day I was posted how to Add Adsense Ads Middle of First Two Post in Blogger Blog. Today I am publishing another interesting and important post which is really helpful for an Adsense User. The post is Add Adsense Ad Code Inside The Blogger Post. It is a simple and easy tutorial which I described below. Please follow it and use this procedure in your Blogger Blog for using Adsense Code Inside the post.
Add Adsense Add Code Inside The Post
You just follow some steps for doing this. Hopefully, I will explain it nicely below.
- First of all, go to Blogger then click on Edit Template.
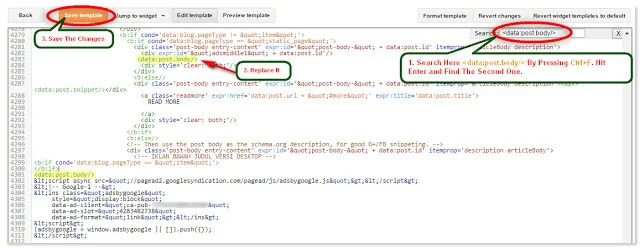
- Pressing (Ctrl+F) inside the HTML area and find this code <data:post.body/> .
- Listen carefully, stop when you find it the second time it(<data:post.body/>) then apply next procedures. If isn't working it, Then Try For Both.
- Then copy your Adsense code from your Adsense account and encode your code. From Adsense Code Encoder.
- Now copy codes from bellow and replace the green color code with your Encoded AdSense code.
- If you wish to put AdSense Ads above the post, then below code is paste above it <data:post.body/> .
- In you want to put Adsense Ads below the post, then below code is paste below it <data:poat.body/> .
- Then click on Save Template and you are done.
<b:if cond='data:blog.pageType == "item"'>I am sure that if you apply this post rightly you will be able to Add Adsense Code Inside Blogger Post Body. Have any questions don't forget to ask me via comment.
<div style="float:left;">
Your Adsense Code Goes Here </div>
</b:if>