Are you a web developer? Are you a programmer?
Are you a web designer? Or whoever you are, if you've ever coded, it's unlikely you've heard of the VS Code editor. Because it is an awesome free code editor. Which is also used by most of the big developers. So why don't you use it? And if you are using it, today I will discuss five amazing extensions of VS Code to make your use more fun. By using which your work will become much easier. So without further ado let's get started.
Most of us know how to install extensions in VS Code. And those who don't know can install it according to the rules shown below.
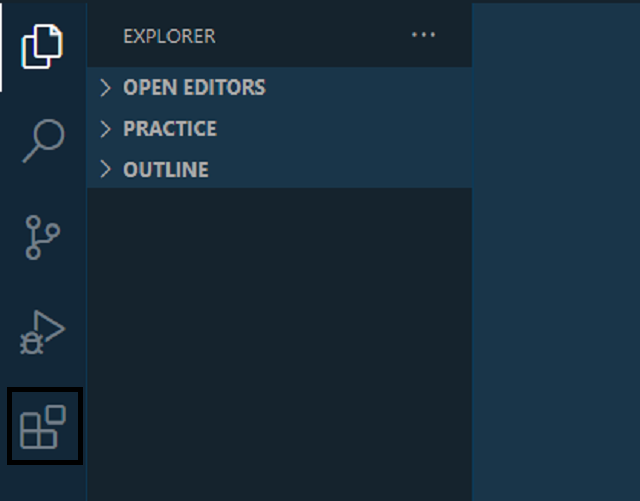
To install extensions in VS Code first open your VS Code. Then you will see an option like below in the sidebar.
Click on the last option from here and you will get the option to install the extension. From there you can easily install your useful extensions. What are the five extensions? Let's discuss what they do.
1. Live Server
This extension will be very useful for those of us who do web design. We designers write a piece of code and refresh the page in the browser to check it. If we add even a single piece of code, we have to refresh the page to see it, which is very annoying. And to solve this problem we can use live server extension. To install the extension we will go to the extension options from the code editor. Then go there and type Live Server in the search bar. After writing this I will see an extension like below.
From here we can install the extension by clicking the Install button. If you want again, you can install it by clicking on the extension. For that we will click on the extension.
From here also click on the install button to install the extension. You can go below to know the working of this extension. Then you can easily know its work. After the extension is installed, close and reopen your code editor. After opening you will see a button called Go Live on the right side of the bottom bar of your editor. Now click the Go Live button with the file you want to run in the browser open, then they will create a port for you and run the file in the browser. And whenever you make any changes to the code inside the file and save it, your file in the browser will automatically refresh.
2. Cobalt 2
This is a theme for VS Code. Which is amazing to see. And when a code editor theme is good to look at, it's also good to work with. So you can use this theme to make your code editor more attractive. To install it again go to extension option and type Cobalt 2 in the search bar. Then you will see a theme extension like below.
From here you can install the extension as usual. Then press ctrl + k and ctrl + t from the keyboard to activate your code editor and you will see a panel like below.
Select the cobalt2 theme from here. Then the theme will be active in your code editor.
3. Material Icon
To make the code editor attractive, the icons must also be attractive. If you don't like the default icons after installing VS Code Editor, you can use this extension. So type Material Icon Theme in the search bar. Then you will see an extension like below.
Install it as usual from here. Then you will see that your code editor's folder and file icons have changed. And looks much better than before.
4. Bootstrap 4 and Font Awesome 5
Bootstrap and Font Awesome are two of the most important things we need to design a web site today. It can be seen that many times we do not remember these classes while coding. Most of the times this is seen in the case of Font Wessum. And to solve this problem there are extensions. And to use it, type Bootstrap 4 and Font Awesome 5 in the search bar. Then you will see an extension like below.
From here install it as before. Then it will give you suggestions whenever you go to code and from there you can easily add the class with a click. And just by writing the name of the icon, the class of the icon in Font Wesam will be shown in the suggestion, and the icon will be added by clicking on it.
5. Quokka js.
So far I have only shown extensions for Designer. But it can't be shown for JavaScript developers. So the extension that I will talk about now is for JavaScript developers. Anyone who has used the quokka js extension knows how awesome an extension it is. And those who don't know will fall in love with it after using it once. Let's say in advance what it does? Its function is that we who work with JavaScript, after writing any code, go to the console to run the file and see the code.
Which is a very annoying thing. Who don't want to work with javascript because of this annoying thing. After using this extension they will fall in love with the extension as well as JavaScript. When you run the code, it will show its output next to the code. If there is any kind of error it will show immediately. In fact, I cannot express in writing how wonderful it is. So it needs to be installed to understand its working. For that go to search bar and type quikka js. Then you will see an extension like below.
After installing it close and restart your editor. Then press ctrl + shift + p from the keyboard with the javascript file you want to run open to run the extension on the file. Then you will see a panel like below.
Type quokka js in the search bar and then click on the Start on Current file option that appears first. Then the extension will run in your JavaScript file. And you can see the output directly in the file without going to the console. In the file in which you want to run the code, turn on the extension according to the above rule, then it will be done.