We use different web sites on a regular basis. To visit the website we must use a browser. So nowadays browser is a very necessary thing. Keeping in touch with the outside world is almost impossible without a browser.
But many of us do not know how this important thing works? Now the question may come in the mind of many people that browser is a simple software where if we give the address of any website the browser shows that website in front of us. This is the work of the browser, maybe there are some other tasks such as refreshing the page that comes back and going forward and remembering some history or history.
No more work, When we search by typing the address of the website, all the work is done by the DNS server and the server of the searched website. For those of you who don't know about DNS servers and how the web works, please follow my previous two tunes. Those who have such questions should know that the work of the browser is not only this, but there are many other functions, which we will discuss today.
Before going into details about how the browser works, let's give you a little idea about how the browser works. Go to your browser and enter the address of any website and hit enter. For example, I typed google.com and searched. Then a page like below will appear which is Google search page.
You can see above how beautiful a page has come to us. Now the question is how the browser showed us such a beautiful page? Those of you who read my How the Web Works tune know how it works.
After searching the address, he first went to the ISP (Internet Service Provider), then the ISP sent him to the DNS server, the DNS server sent the IP address of the website back to the ISP, and finally the website server gave him a page like this. This is what happens, isn't it? But here there is a small thing wrong, the mistake is the server of the website but not giving us such a beautiful page. The server of the website gives the browser many codes like below.
It is not possible for a common man to understand what is meant here by looking at the above codes. Here is the main work of the browser. The browser displays these codes nicely.
Here the browser has to go through many steps. The steps are discussed in detail below.
A detailed discussion of how the browser works.
Got some idea about what the browser does. The job of the browser is to show us the codes coming from the server in a beautiful way. The browser has to go through many steps to do this. Those steps are:
Step 01: User Interface
User Interface is the part through which we can see the pages of the website. This part helps us view the website. For example, we can see the page of Google. Out of all the working parts of the browser, only we common people can see this part in the browser.
Step 02 : Browser Engine
Browser Engine is a section or part where the data or code coming from the server is converted into DOM. DOM stands for Document Object Model. Talking about Dom, browser doesn't understand anything without dom. The browser does not understand the data that comes to the browser from the server. The browser converts it to its own language for proper understanding. And if we talk about the browser's own language, it is basically dom. Those of you who work with javascript know that when we write an html code and run it in the browser, the browser converts that code to dom.
Step 03: Render Engine
Render Engine is basically the work of the browser. Here the browser does a lot of hard work. The Render Engine needs to be running all the time. Whenever something changes in the domain, the Render Engine has to rerender. The render engine also holds many components. Component refers to some small parts of the render engine. Which again have different functions. The components are:
- Networking: This networking does all the work of how we will communicate with the server. When we send a request to the server, whether it is a Get request or a Post request, the networking part handles all types of requests. Now hopefully one thing in your mind is get request. Server gives us some data by doing Get Request. And when we do the Post Request, we will give some data to the server. As we all tune in Facebook, when we tune Facebook server gives some data, it is called post request. Networking manages such requests.
- JS Interpreter : The full form of JS is JavaScript (JavaScript). JavaScript is the only language that browsers understand. If we want to change or change something after a data output comes to the browser, that is, we want to update the Dom that we got in the Browser Engine or want to hide any data, we have to do all this work through JavaScript. We need to have a part of JavaScript in the browser to change the data through JavaScript. And that part is the JS Interpreter.
- UI Backend: When we visit a website, we see various elements. Like button text image etc. We create these elements using html (hyper text markup language). When these html codes come to the browser, the browser converts the codes to the original UI. That part of the browser is called Ui Backend.
Data Persistence:
If you look at the image above, you will see that there is a section called Data Persistence. When we login to Facebook once, we don't have to enter any password to enter later. This is because I have logged into Facebook with this browser once before. Now the question is how the browser remembers that we are logged in to Facebook before?
It remembers the Data Persistence part of the browser. After logging in to Facebook, Facebook gives a cookie to the browser, which contains various types of data. By verifying the data, the browser can understand whether we have logged into Facebook before. Such cookies are stored in Data Persistence.
We already know a lot about browsers. Again, let's get to know a little better about the Render Engine.
Render Engine
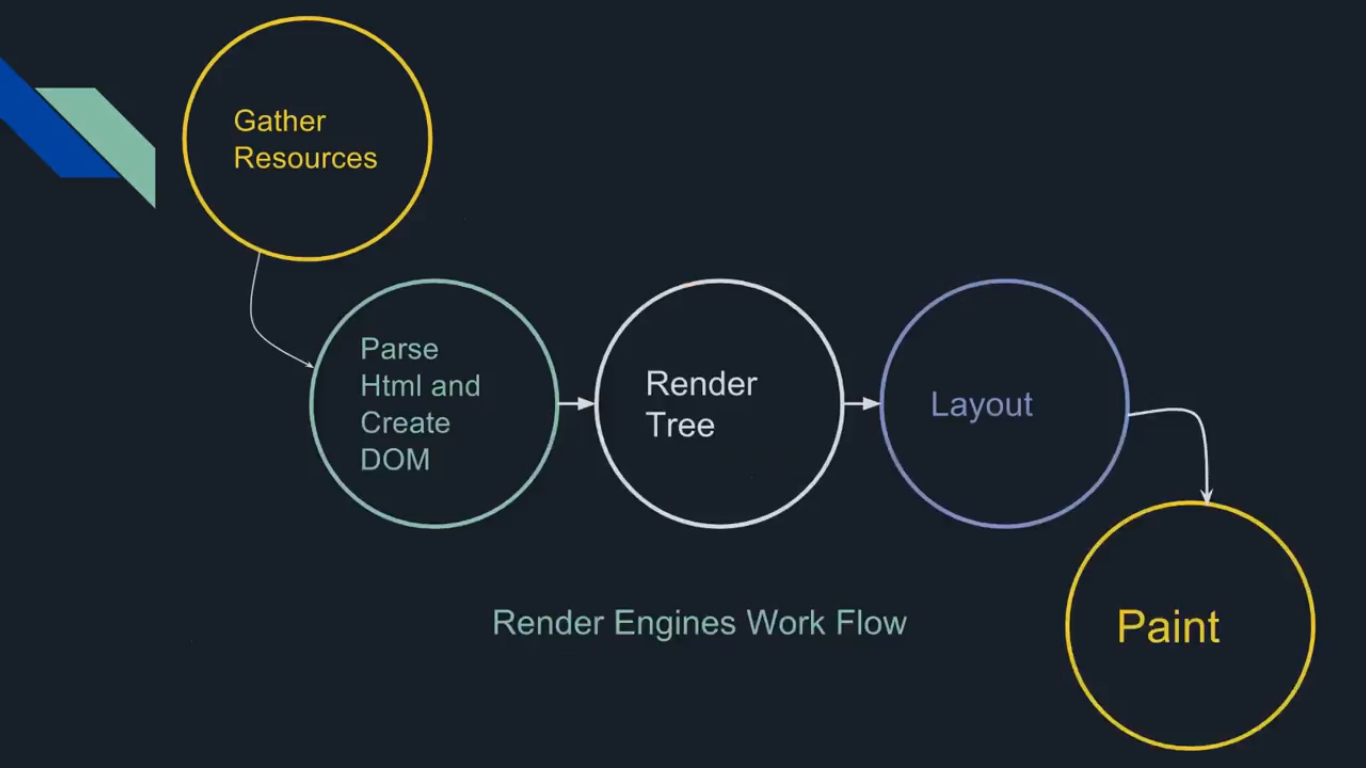
I have already discussed Render Engine. Discussed its various components. Now let's know a little more in detail, because I have already said that Render Engine is a very important part of the browser. The Render Engine gives life to the html and css. Render Engine has a specific flow of work. Render Engine works according to the flow.
- Gather Resources: Render Engine first gathers resources. What images do I have, what html files, css files are there, all the files are collected together.
- Parse HTML and Create DOM: Parse HTML files that have been collected and convert them into DOM. All the elements in our HTML file will be in the DOM.
- Render Tree: What is Render Tree again? When the Render Engine converts HTML code into a DOM, it generates a dom tree. All the elements are there. If any element is hidden then those elements are also in dom tree. But when it comes to the Render Tree, only the elements that will be shown are in the Render Tree.
- Layout: By hearing the word Layout, you can understand what it does. The work of layout is to place the elements correctly. Where an image will sit, how big the image will be, everything is laid out.
- Paint : In Layout section we make space for everything. And Paint comes in the part that is correctly painted in the browser. And finally we see that website in the browser.
This is how Render Engine basically works.
Hope you all understand how browser works. In fact, the browser does many other things, which cannot be explained in writing. You will understand those things when you develop a website. Allah Hafez so far for today.